How To Create A Contact Form?

PHP coding only you can build a contact form, but now a days, you don’t need the PHP programming knowledge for doing this. There are lots of ready made forms and form builders available for free over the internet.
Our recommended Html code generator OnlineHtmlTools offer a web based contact form builder to create a contact form for your website. More featured options have updated in this contact form generator tool. Let we gonna checkout how to use this tool.
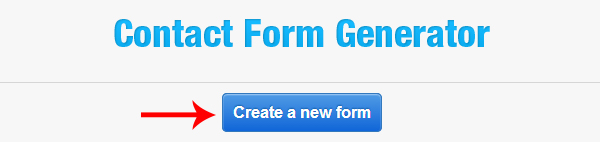
Step 1 : Visit our recommended Online Contact Form Generator page. Then click Create New Form to start the process.

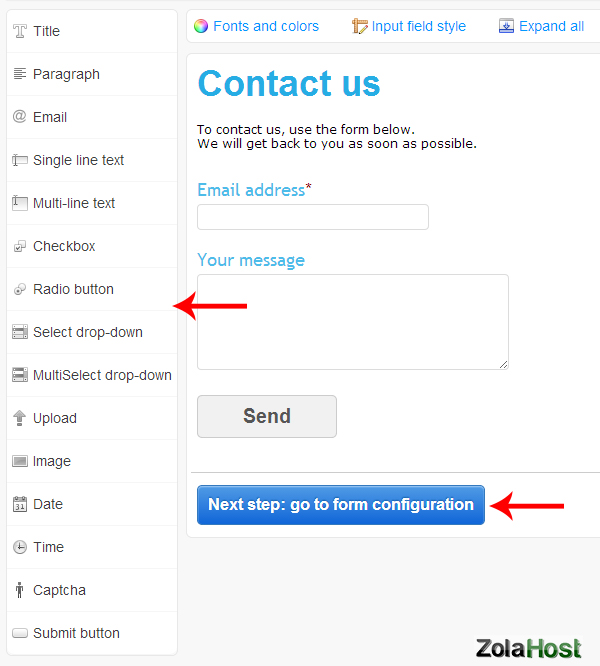
Step 2 : On this page, you can add the objects you want in your contact form. There are all important options needed for build a form available in left side of the page. Click Go To Form Configuration to access the final part of this form building process.

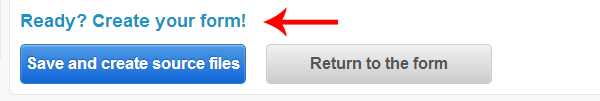
Step 3 : Click Save and Create Source Files to generate your contact form.

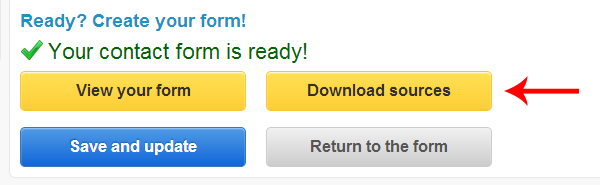
Step 4 : Click Download Sources to download the generated contact form in ZIP format.

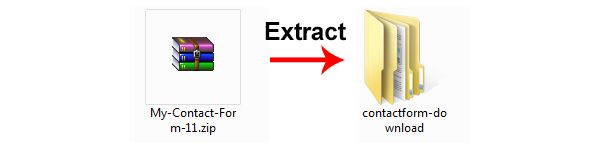
Step 5 : Find & Extract the ZIP file has stored on your local disc.

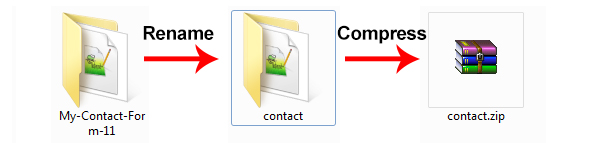
Step 6 : Open that extracted folder. Then rename the folder name from “My-Contact-Form- ” to “contact“. Compress that renamed contact folder as ZIP format.

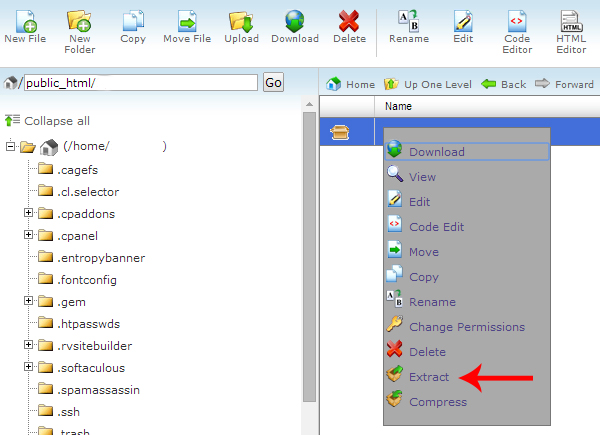
Step 7 : Visit file manager on your web hosting control panel. Upload that compressed contact file into your website’s home directory. Your contact form will be started working once you extract the ZIP file you have uploaded. You can access your contact form from following url : http://yourdomain.com/contact

Step 8 : Insert the following iframe code into the contact page of your website. You can adjust the width and height of iframe if you want to increase or reduce.
<iframe src=”http://yourdomain.com/contact” width=”500px” height=”500px” scrolling=”No” frameborder=”0″ align=”center”></iframe>